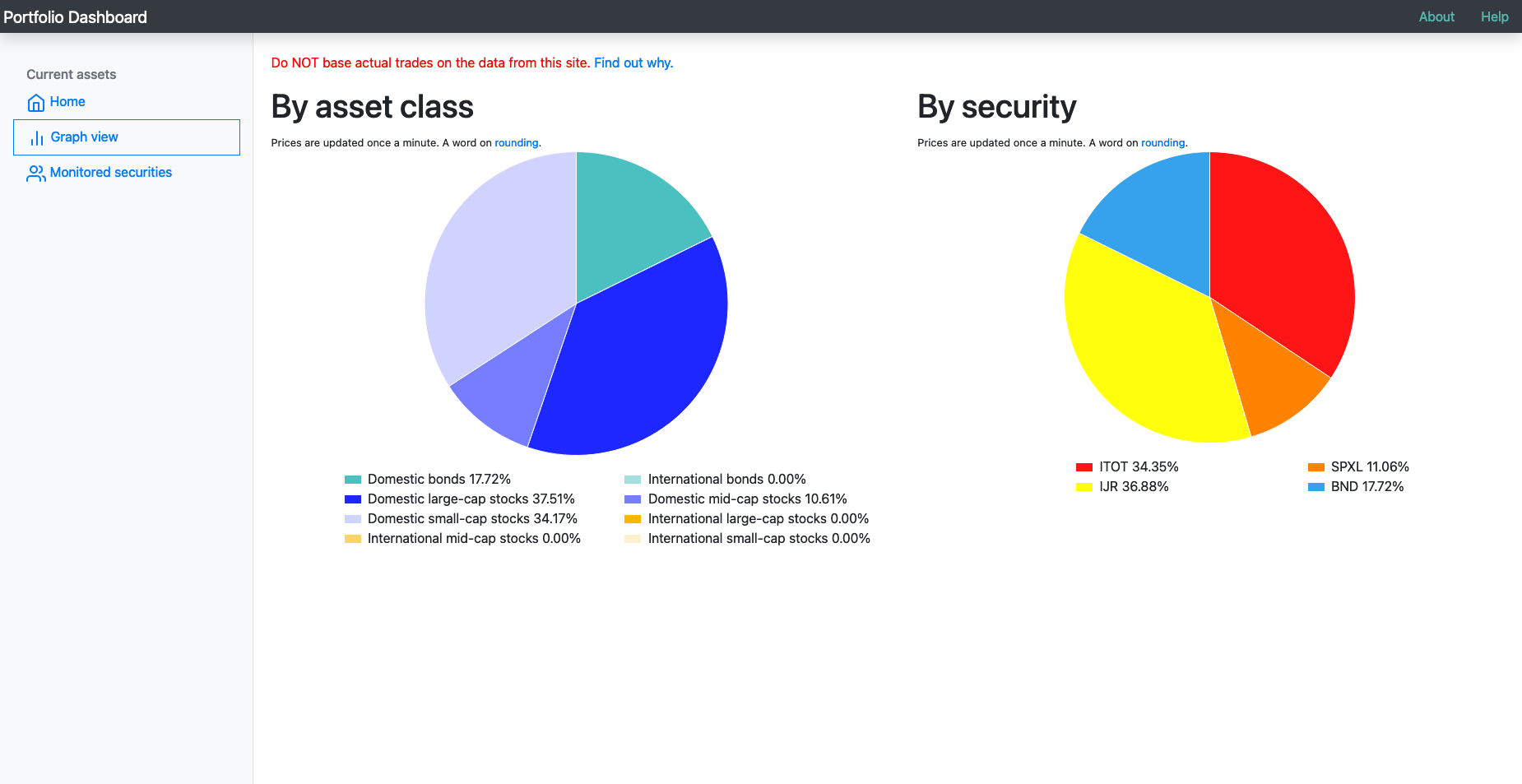
Portfolio Dashboard
Portfolio Dashboard is a Vue.js application that automates calculating an investment portfolio's asset allocation so the user can focus on strategy, not calculations. I built it from scratch with Vue, Express, and the AlphaVantage stock API. It's deployed using Docker on Heroku.
| Type | Technology |
|---|---|
| Personal project (learning experience) | Vue.js |
| Chart.js | |
| Express | |
| Docker | |
| Heroku |
Purpose and goal
I made this tool as a way to experiment with Vue mixins, plugins, and custom components. Personal finance is a hobby of mine, "to do" apps are overdone, so why not make it interesting?


Technologies used and why they were chosen
On the front end, I chose Vue because I wanted to experiment with mixins, plugins, and custom components.
On the back end, I chose Node.js and Express. I knew this was going to be a REST API because my data provider (AlphaVantage) provided its data with a REST API. I chose Node and Express because they’re reliable. I chose Docker to keep the deployment portable. I used Heroku, not AWS, for the deployment because Heroku has a free tier and money for tech projects reduces my "date night" fund. 👩❤️👨
Oh, also, this was my first time using Chart.js as a charting library. I chose it because it was more lightweight than D3.js and Chartist.
Problems and thought process
Since the main goal of the project was the experiment with mixins, plugins, and custom components, I expected the most of my problems would come from these areas. I also expected some growing pains with using Chart.js.
These problems never materialized. Vue and Chart.js have excellent documentation, and I was able to move forward fairly quickly.
The main problem that I had was I didn’t have a good source of asset allocation of information for the various mutual funds. I had pricing information, but not asset allocation information. This is definitely the first item on the "needs improvement" list.
Lessons learned
I'm counting this project as a success. The main goals of the project (work with mixins, plugins, and custom components) were achieved, and I got to use a great charting library. The raw power of custom components is something I'll definitely use going forward!
If this were a commercial idea, I wouldn't have started it unless I had access to all of the necessary data providers ahead of time. If that data wasn't available, I'd:
- Ask someone at the Investment Company Institute, Investopedia, or another industry firm which firms are the top 10 in assets under management. These firms have the most popular funds, so it's logical to start with them.
- Hire a virtual assistant to look through the prospectuses of all of the mutual funds and ETFs for those companies and compile a listing of the asset allocations.
- Put that data in a database.
- Incorporate an auto-lookup feature in the data entry page.
- Add a page where the user can request that we add auto-lookup information for a fund.
Let's connect
I'm always looking for new projects, so drop me a line if you're looking to hire a developer or for a partner on an open-source project. Let's build something useful!